向Android发送数据
前面一篇已经介绍了Android主动向Flutter发送数据请求的流程,这一篇主页看看Flutter向Android发送数据的流程。有了前面的基础,反过来基本区别不大。
先看一下Flutter端的Demo, 创建了一个MethodChannel,然后调用了invokeMethod方法, 唯一的区别在于Flutter端的方法调用没有回调。但是有返回值,Android端MethodChannel 实际是包装了一下返回结果。
const platform = const MethodChannel('com.test.native/logger');
platform.invokeMethod("d", {"tag": "MyApp", "log": "build"});
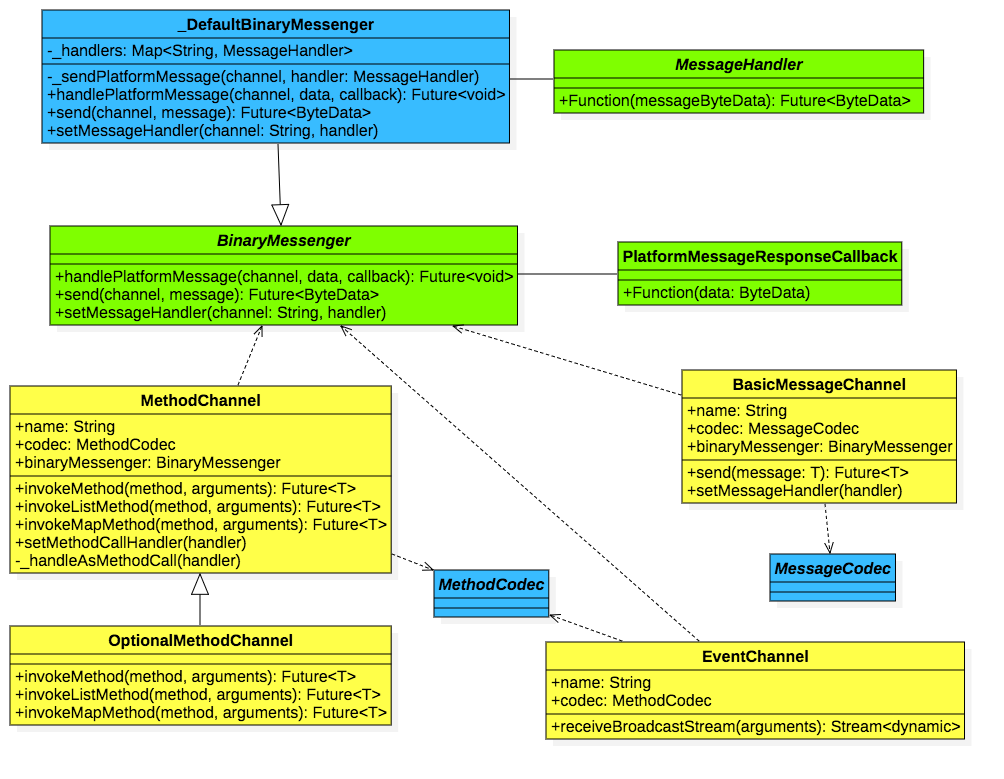
类图
先看一下Dart中和消息相关的类图,整体结构和前面Java的差不多。 只是BinaryMessenger的Callback中缺少了一个Reply参数, 这是因为Dart中send是有返回值的 (应该得益于async/await机制)。DefaultBinaryMessenger扮演了Java中DartMessenger的角色。