Flutter应该是目前前端最火热的一个词了,移动端的发展从Web到H5、到Native APP、到Hybrid、到React Native 然后到现在的Flutter。所有一起都是为了解决移动端需求的快速迭代、快速更新、减少三端的重复开发量。去年年初就开始大概了解了一下Flutter,前年也是看了一段RN,只是没有很深入,因为工作上也没用的上。所以这次打算边学边记录学习一门新的技术,并不建议装好环境马上动手写代码,而是应该先去了解整个系统的结构、原理、设计,甚至是选择性的阅读源码。这更有助于写好代码。 毕竟读别人的代码比自己写要难得多。
后续文章都如无特殊说明,都是基于以下版本
Flutter 1.2.1 • channel stable • https://github.com/flutter/flutter.git
Framework • revision 8661d8aecd (6 weeks ago) • 2019-02-14 19:19:53 -0800
Engine • revision 3757390fa4
Tools • Dart 2.1.2 (build 2.1.2-dev.0.0 0a7dcf17eb)
一 Flutter是什么
Flutter是谷歌的移动UI框架,可以快速在iOS和Android上构建高质量的原生用户界面。 Flutter可以与现有的代码一起工作。在全世界,Flutter正在被越来越多的开发者和组织使用,并且Flutter是完全免费、开源的。
- 快速开发:毫秒级的热重载,修改后,您的应用界面会立即更新。使用丰富的、完全可定制的widget在几分钟内构建原生界面。
- 富有表现力和灵活的UI:快速发布聚焦于原生体验的功能。分层的架构允许您完全自定义,从而实现难以置信的快速渲染和富有表现力、灵活的设计。
- 原生性能:Flutter包含了许多核心的widget,如滚动、导航、图标和字体等,这些都可以在iOS和Android上达到原生应用一样的性能。
以上都是官网的介绍,简单说Flutter是一个跨平台的UI框架,可以实现写一份代码同时在IOS和Android平台上执行。并且有着比H5和RN更好,基本接近原生应用的性能。Flutter并不是用来取代Android和IOS的原生开发,它必须以原生页面作为Host来执行。 它不是一个新的平台,只是一个UI框架,因为可以跨平台,所以可以减少两端UI的开发量。 但是并不能替代原生开发,因为很多功能还是需要调用原生系统的接口。
二 Flutter架构

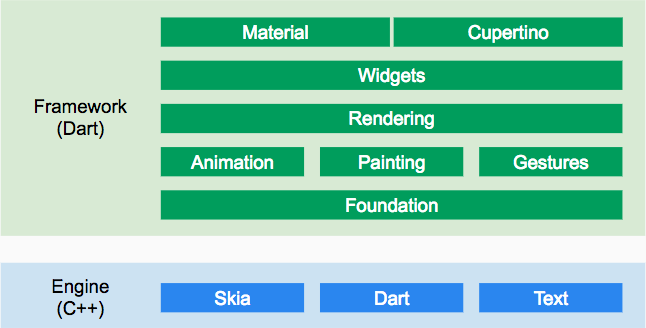
简单的看Flutter是由两部分组成,因为是UI框架,所以主要都是UI相关的功能,其他功能还是要依赖于原生接口。
- Framework: 提供给用户的编程接口,主要包含了UI需要的widget组件、渲染、动画、手势等等。并且支持Android的Material和IOS的Cupertino风格的UI。这一层是用Dart语言实现。
- Engie: 是整个框架的引擎,也就是核心部分。 其中最重要的是Skia,了解Android的朋友对Skia应该不会太陌生,他是Android中2D引擎。 Dart主要是提供了执行Dart语言的VM虚拟机。
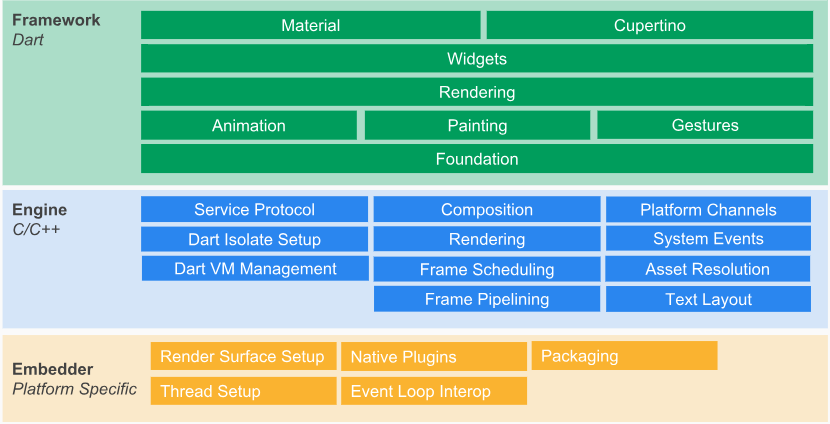
下面这张图是更详细的架构图,显示引擎更多的功能。 并且多了一个Embedder层,这层可以理解为是一个平台抽象层。主要负责处理一些平台的UI渲染、线程、事件循环、原生交互以及打包等功能,来适配Android和IOS。

关于Skia
Skia is an open source 2D graphics library which provides common APIs that work across a variety of hardware and software platforms。It serves as the graphics engine for Google Chrome and Chrome OS, Android, Mozilla Firefox and Firefox OS, and many other products.
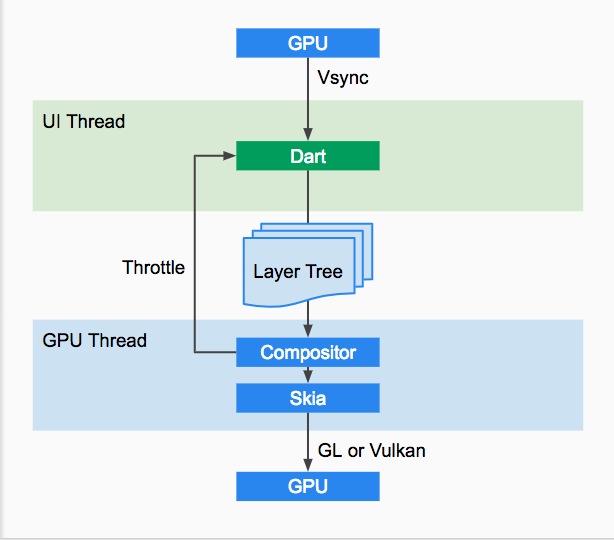
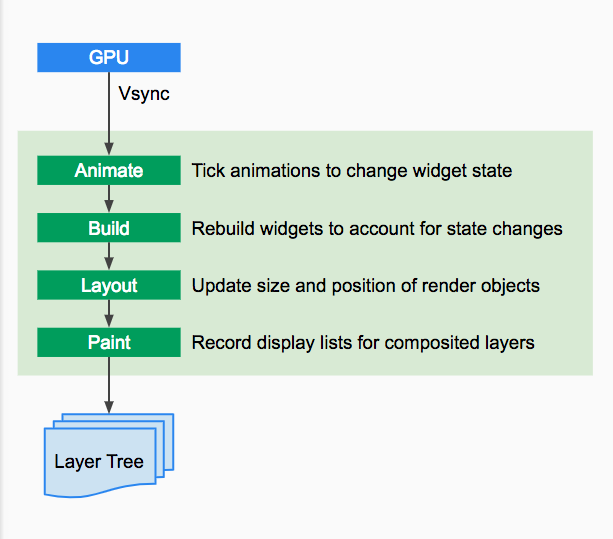
下面两张图是UI图形和渲染相关的架构:
- GPU发出VSync信号,Framework对当前UI会进行Animate–>Build–>Layout–>Paint操作生成Layer Tree。
- Engine对Layer Tree进行进行组合,由Skia生成纹理并通过Open GL或Vulkan接口提交数据给GPU进行显示
从中可以得到发现,Flutter不是把Dart的Widget转化为对应平台的原生的View,而是直接使用Skia进行渲染。这样好处是两端相对统一,更好的兼容性,更少的适配,最重要的是更好的性能。


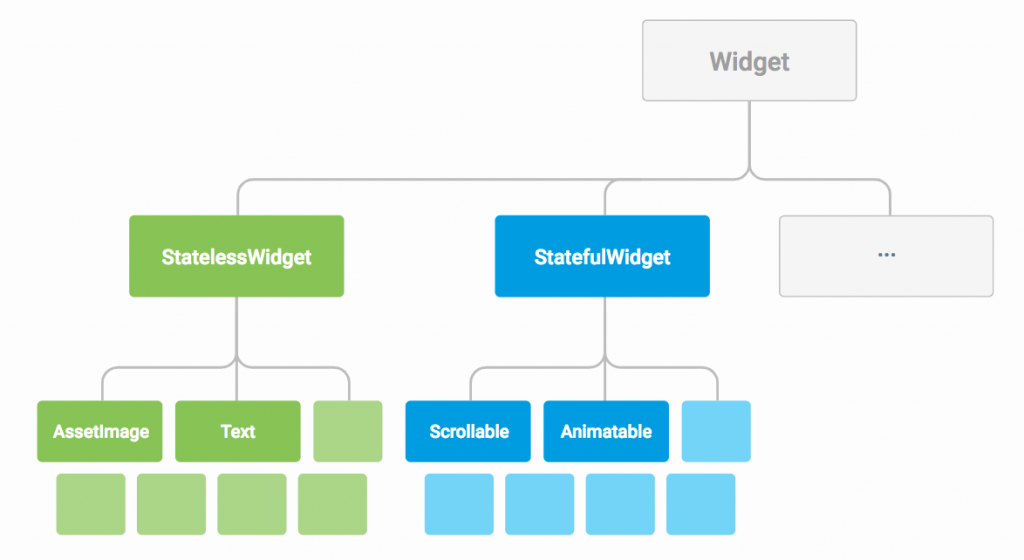
三 Flutter Widget
Widget是Flutter应用程序用户界面的基本构建块。每个Widget都是用户界面一部分的不可变声明。 与其他将视图、控制器、布局和其他属性分离的框架不同,Flutter具有一致的统一对象模型:widget。

Widget是Flutter面向开发者最基本的构建块。对于Flutter来说,一切都是Widget,设置连应用程序这个概念都没有,整个程序就是一个大的Widget,然后由很多Widget组合而成。这有点象面向对象语言一样,一切都是Object,大的Object是由多个的Object组成的。这个可能有点难以理解, 看一下Sample Code感受一下。
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}程序执行就是运行了MyApp,它是继承与Widget, 并没有类似普通应用程序main函数那样执行一些其他啊代码,而是直接运行了一个Widget。当然如果仅仅从UI层面去考虑,Flutter只是一个UI框架,他就是用来做UI的,一切东西都是Widget视乎就好理解一些了。
四 总结
上面简单介绍了Flutter是什么以及一些基本的架构概念,可以对Flutter有一个整体的认识。关键点:
- Flutter是一个跨移动平台的UI框架
- 使用Dart语言开发,流行的响应式编程
- 使用Skia库直接进行UI渲染,性能接近原生
- Widget是Flutter的基础,一切都是Widget
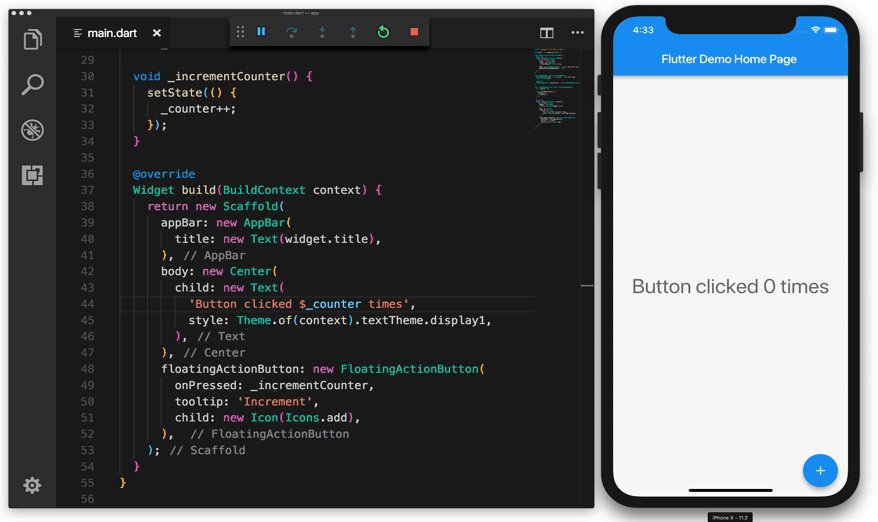
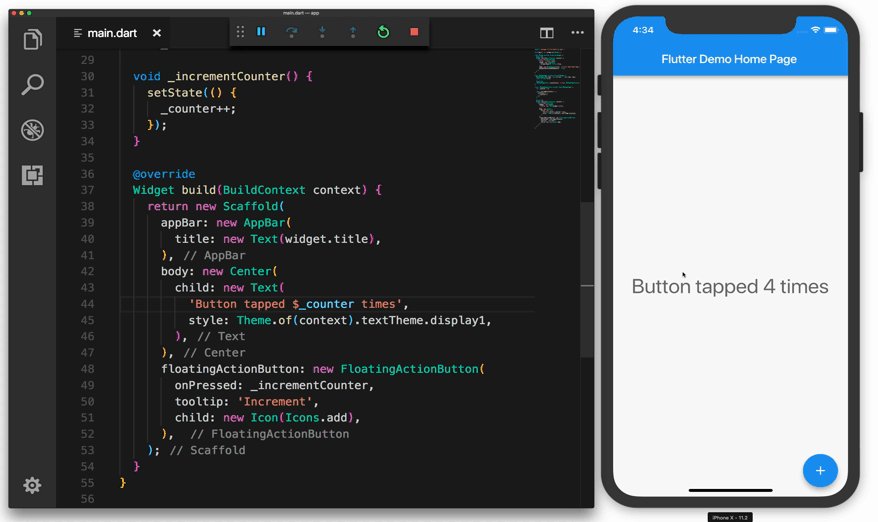
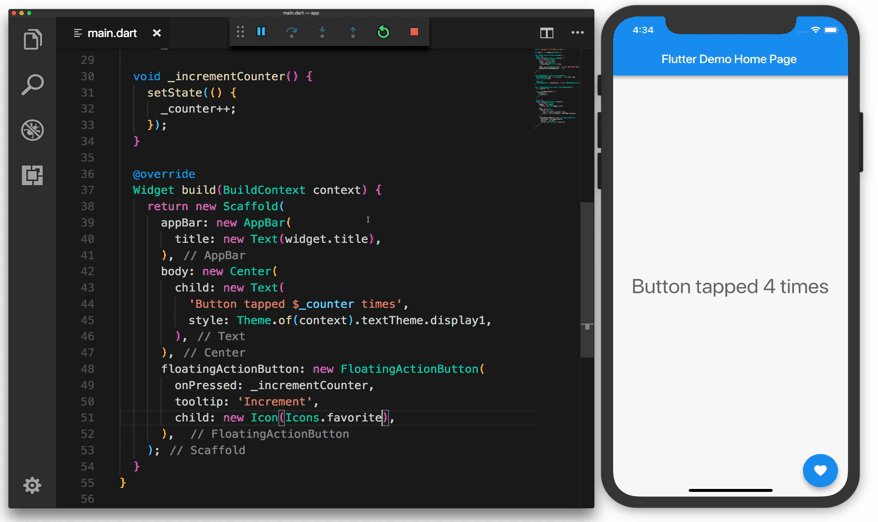
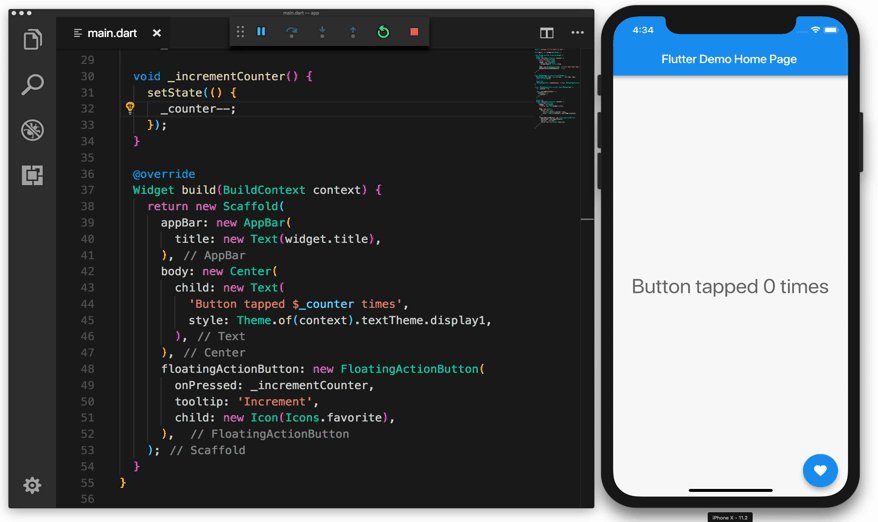
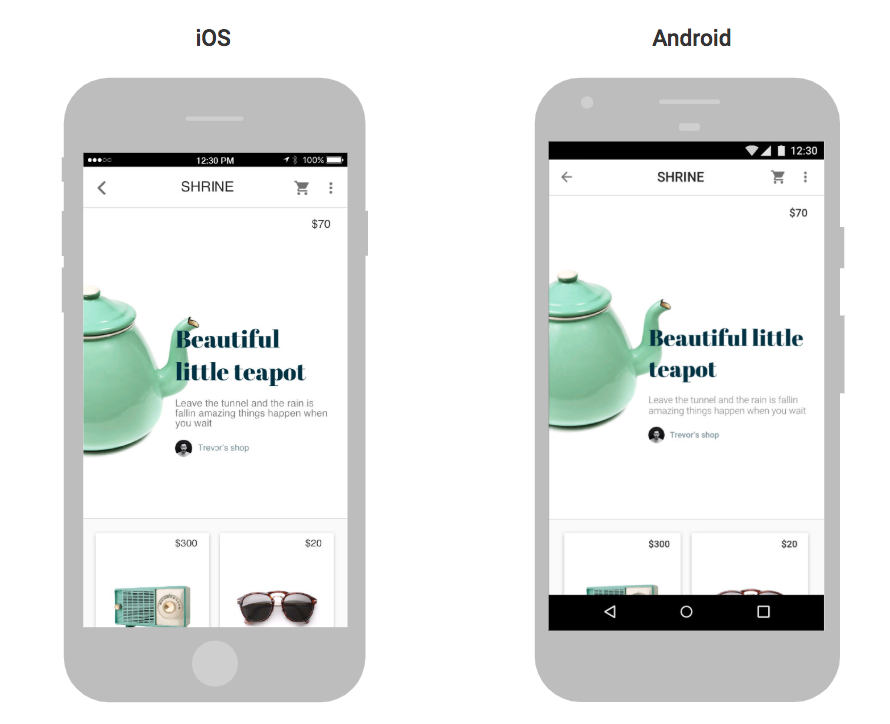
下面展示了Flutter特有的Hot Reload 功能,以及在Android和IOS平台上的统一显示。对Flutter开发和功能有一个直观感受。


相关网站:


1 评论